Enforce API Stability with Zod and Argos
Argos and Zod are the ultimate duo for ensuring API stability across your whole app at low cost.
API changes frequently result in broken applications, largely due to the difficulty in monitoring their ripple effects. This article discusses the practical benefits of using Zod to enforce API stability and detect regressions through visual testing with Argos.
Let's see the advantages of this method before diving into the technical stuff.
Key Benefits for Developers
- Fast Feedback: Quick identification of API contract issues.
- Reliability: Detects both type and visual regressions effectively.
- High Coverage: Covers all pages with a single line of code.
- No Maintenance: No need to update your tests when UI or API changes.
Zod: Streamlining Type Safety
Zod is a TypeScript-first library for schema declaration and validation. As it excels in enforcing type safety, we can use it to ensuring API response integrity and maintains the API contract over time.
With this method frontend developers can rely on type safety, while backend developers can quickly identify regressions in API responses.
// Zod schema example for API response testing
import { z } from "zod";
const SneakerSchema = z.object({
id: z.number(),
picture: z.string(),
price: z.number(),
description: z.string(),
brand: z.string(),
});
const getSneakers = async () => {
const response = await fetch("/api/sneakers");
if (!response.ok) throw new Error("API error");
const data = await response.json();
SneakerSchema.parse(data); // Validates against the schema
};Zod can be used to ensure API integrity, but manually checking each route response after each update is impractical. Argos streamlines this, safeguarding the entire app more efficiently.
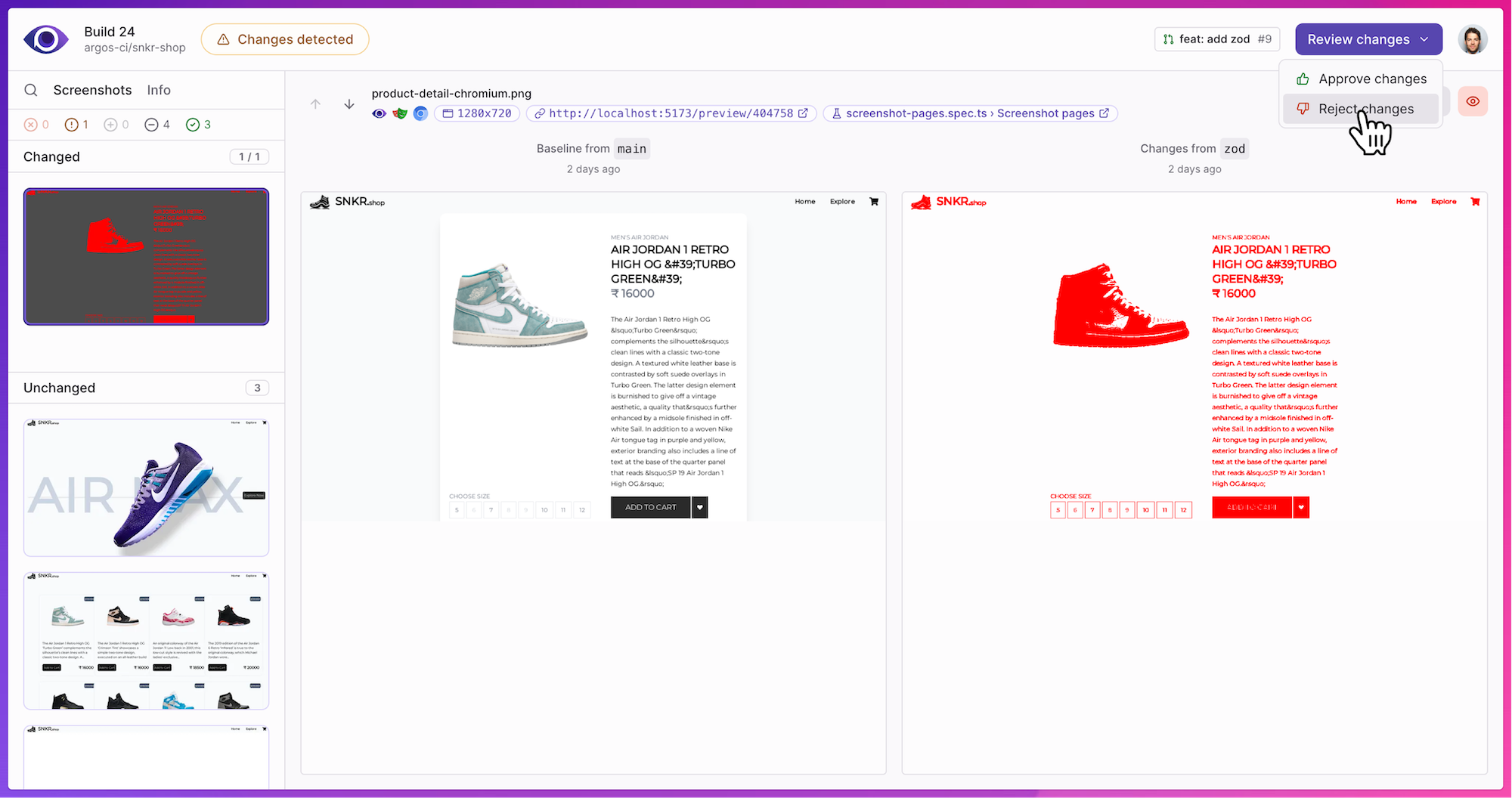
Argos: Simplifying Visual Testing
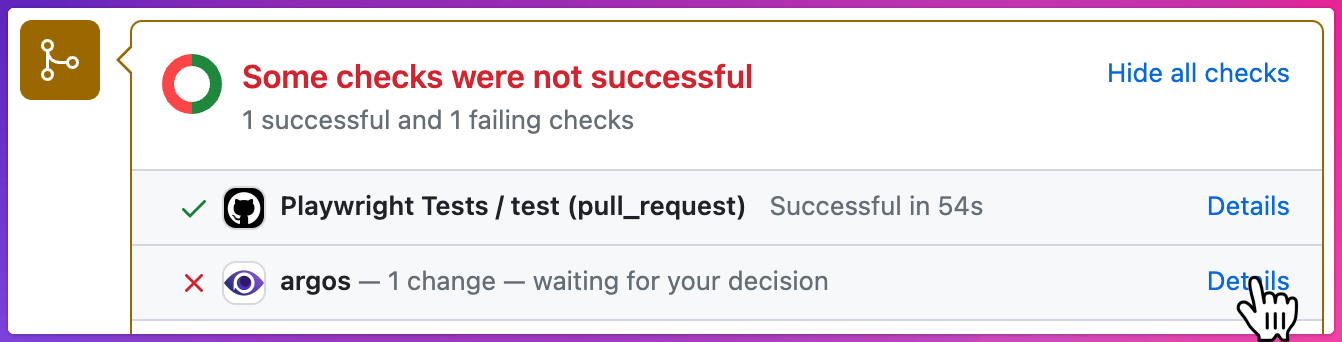
Argos integrates with CI/CD pipelines, facilitating UI change verification within pull requests. Basically, it streamlines visual regression detection and give feedback into GitHub directly.
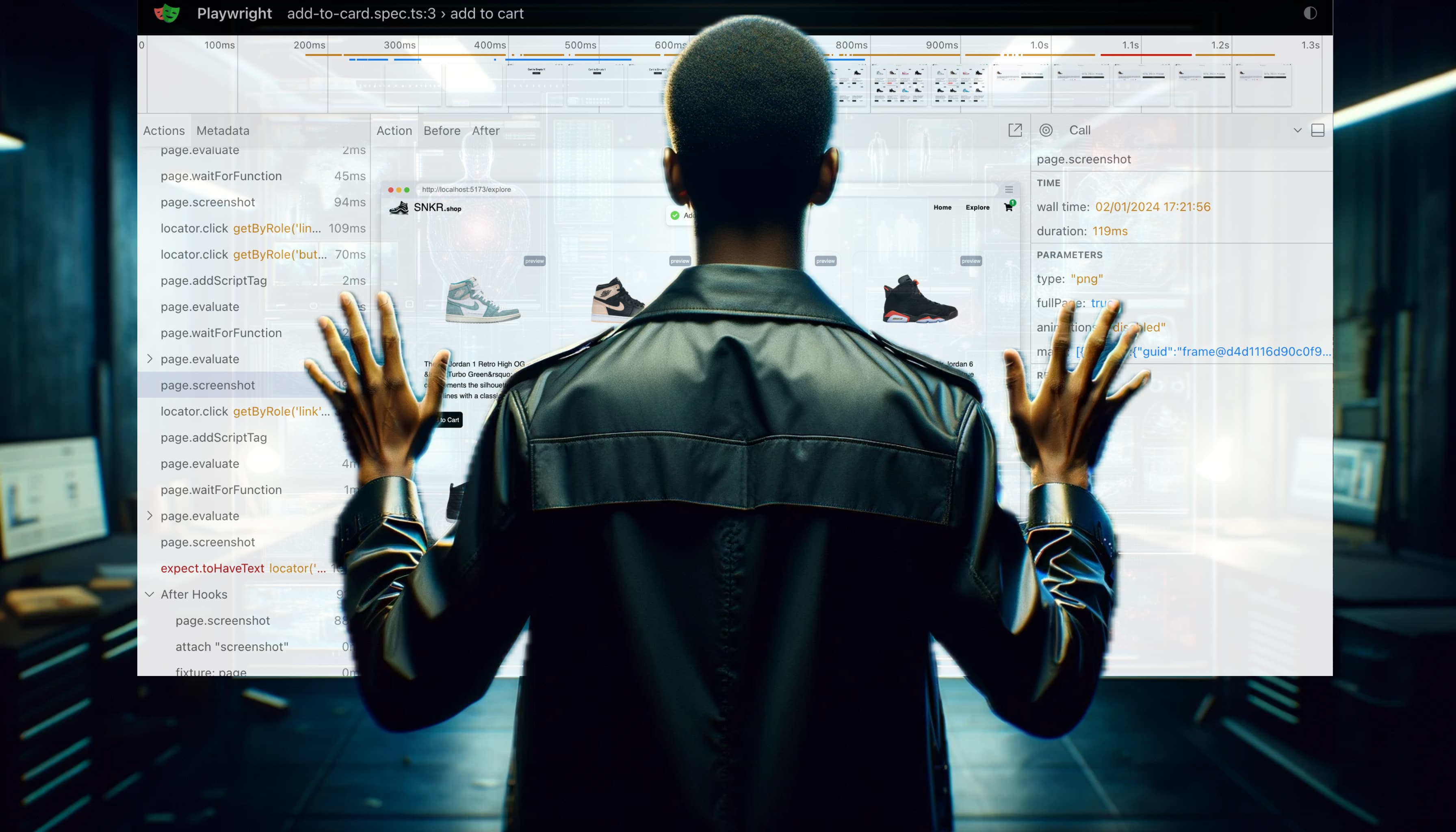
It takes a few lines in your E2E test suite to cover your whole application:
// Playwright E2E test: screenshot app's pages
import { argosScreenshot } from "@argos-ci/playwright";
import { test } from "@playwright/test";
const baseUrl = "http://localhost:3000";
const pages = [
{ name: "homepage", path: "/" },
{ name: "product-list", path: "/explore" },
{ name: "product-detail", path: "/preview/404758" },
{ name: "contact", path: "/contact-us" },
];
test("screenshot pages", async ({ page }) => {
for (const { name, path } of pages) {
await page.goto(`${baseUrl}${path}`);
await argosScreenshot(page, name);
}
});The Combined Impact of Zod and Argos
Utilizing Zod in tandem with Argos empowers developers to swiftly pinpoint and address broken pages caused by API modifications throughout their application.
When Zod flags a type error during runtime, it throws an error in console and render a blank page. That's where Argos steps in to detect this visual regression, and then delivers prompt feedback during code reviews, enhancing the overall development process.

The synergy of Argos and Zod redefine API contract testing, seamlessly bridging data integrity with UI consistency.
Conclusion
This powerful combination not only makes monitoring API changes across applications both efficient and cost-effective but also integrates effortlessly into your workflow. It's a toolset that empowers developers with rapid feedback, streamlining the path to a more robust and swiftly delivered product.