Blog
All the latest Argos news, straight from the team.
Playwright
How to Choose the Right Playwright Locators
Best practices for writing stable and accessible tests in Playwright by selecting the most effective locators.
Jeremy Sfez
•Security
Argos is now SOC 2 Type II compliant
Argos is now SOC 2 Type II compliant
Jeremy Sfez
•
Testing
Why Playwright visual testing doesn't scale
Playwright's visual testing works well for solo devs but breaks down in teams. Here's why local screenshot workflows don't scale and what to do instead.
Jeremy Sfez
•
Visual testing
A journey to image stabilization
How Argos implemented automatic image stabilization to improve visual testing accuracy.
Greg Bergé
•
Testing
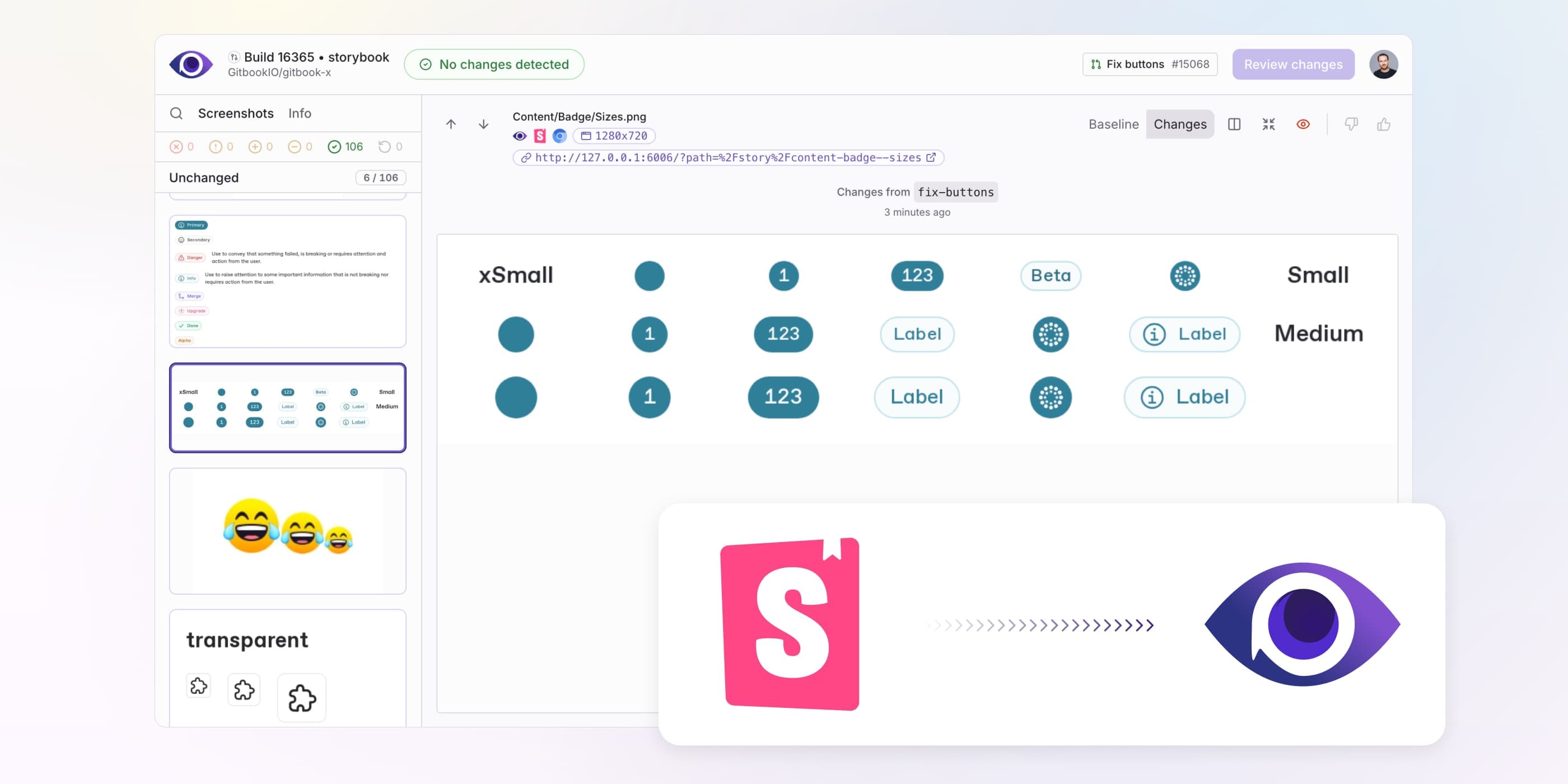
Integrating Argos with Storybook and GitHub Actions: A Complete Guide
Set up Argos with Storybook and GitHub Actions to automate visual regression checks and keep UI quality high.
Greg Bergé
•
Testing
What is Visual Testing? A Comprehensive Guide to UI Consistency
A clear guide to visual testing: what it is, why it matters, and best practices to keep UIs consistent.
Greg Bergé
•
Tech
Migrating from Radix to React Aria: Improving Accessibility and UX
We migrated from Radix and Ariakit to React Aria to enhance accessibility, improving keyboard navigation, screen reader support, and overall user experience.
Greg Bergé
•
Playwright
Speed up your Playwright tests
Speed up Playwright tests with Docker, caching, and parallel runs. Practical tips to cut CI time and boost throughput.
Greg Bergé
•
Developer Experience
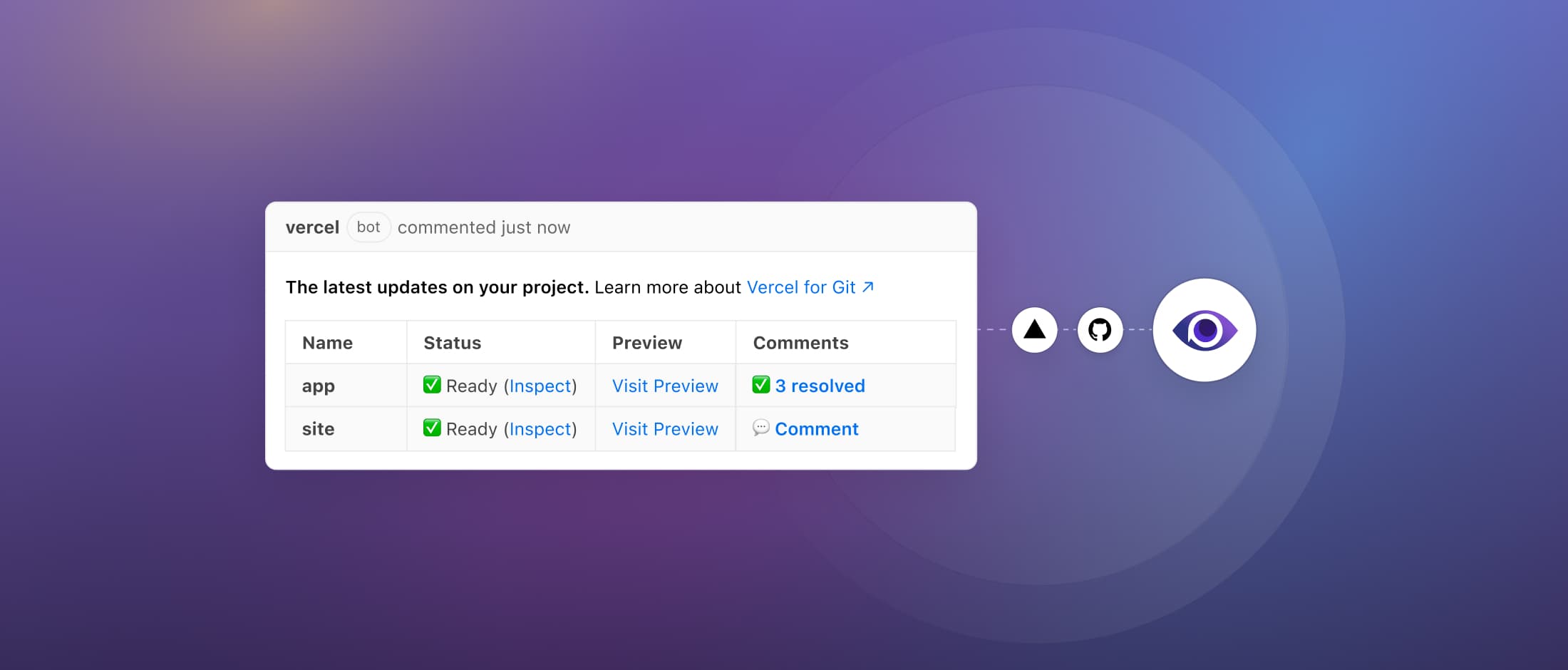
How to Integrate Argos Visual Testing with Vercel Preview
Guide to running Argos visual testing on Vercel Preview with GitHub Actions for reliable UI regression checks.
Greg Bergé
•
Visual testing
Stabilize Flaky Tests for Visual Testing
Explore common use-cases responsible for flaky tests in visual testing and best practices to resolve them.
Jeremy Sfez
•
Integration
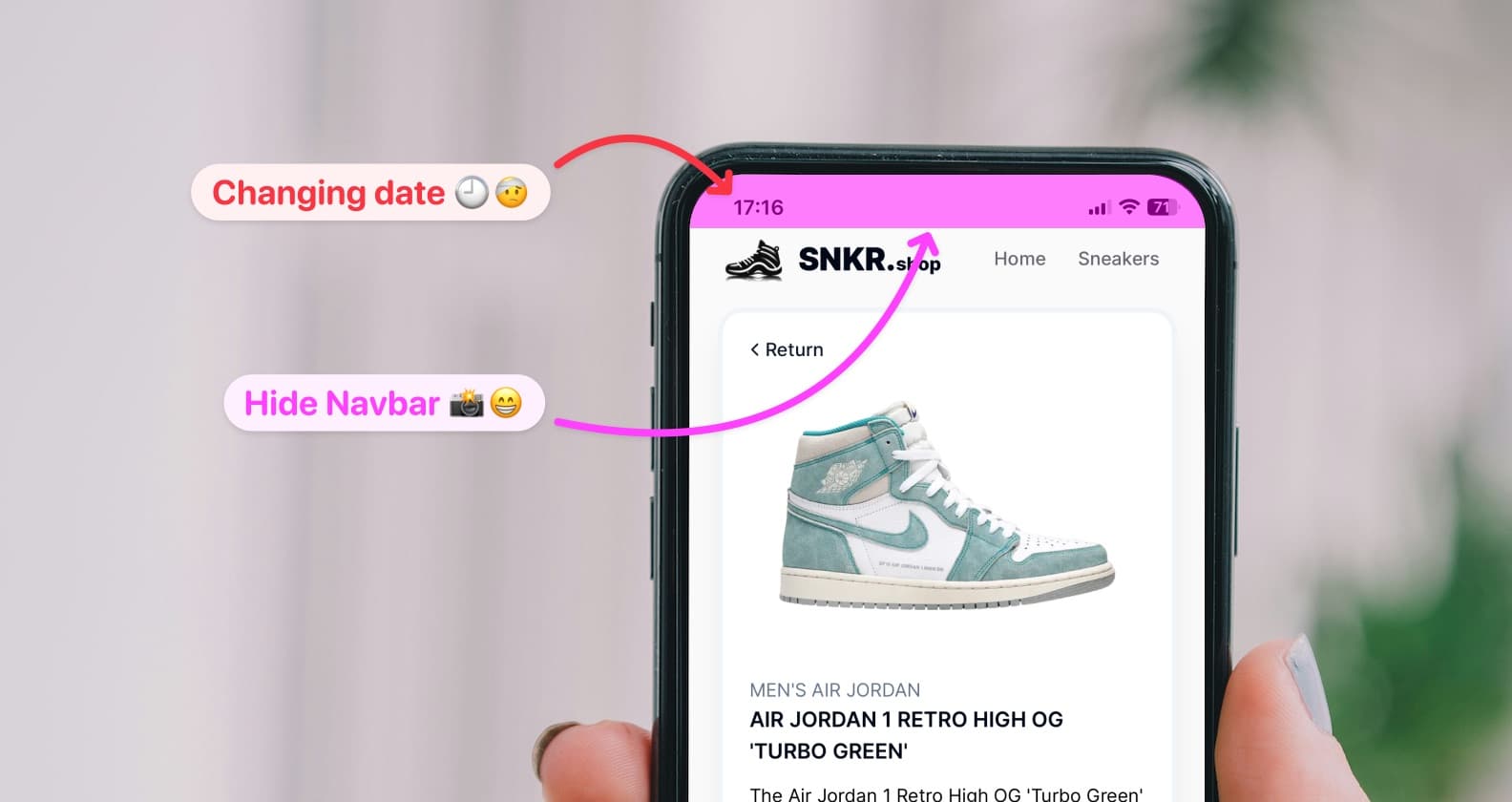
Argos WebDriverIO Update: Introducing Navbar Masking
Announcing Navbar Masking for WebDriverIO: reduce mobile visual noise and improve screenshot accuracy in Argos.
Jeremy Sfez
•
Playwright
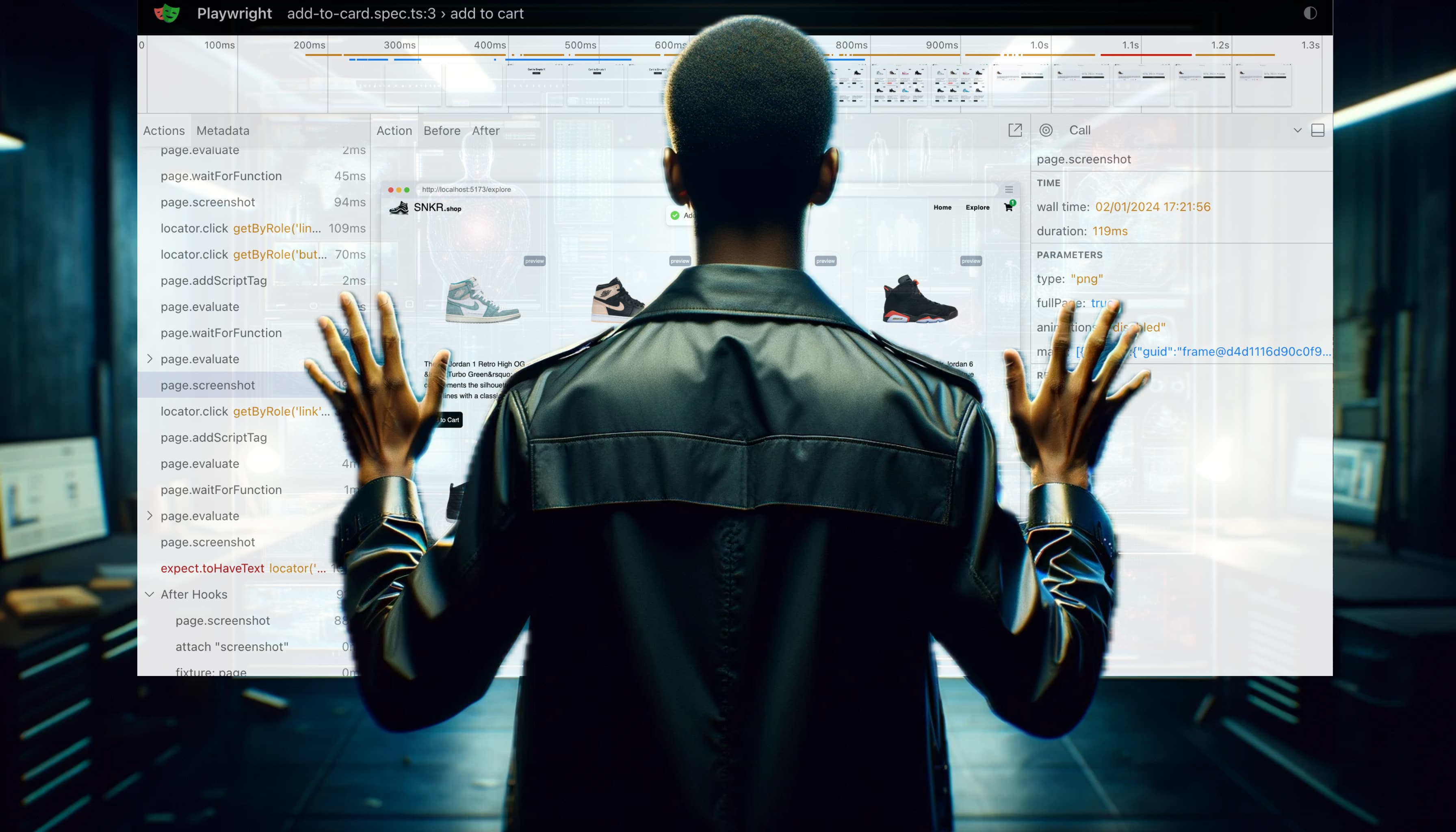
Time-Travel Debugging: A Playwright Traces Tutorial
Learn Playwright traces for faster CI debugging. Step through failures, inspect changes, and fix tests with confidence.
Jeremy Sfez
•
API testing
Enforce API Stability with Zod and Argos
Argos and Zod are the ultimate duo for ensuring API stability across your whole app at low cost.
Jeremy Sfez
•
Visual Testing
Startup Testing Dilemma: E2E or Not E2E?
Explore the E2E testing tradeoffs for startups and when visual testing can protect quality without slowing speed.
Jeremy Sfez
•
Integration
Automating Visual Testing with Playwright, Argos and GitHub Actions
How to automate visual testing with Playwright, Argos, and GitHub CI to review pull-request's visual changes and fix bugs before they make it into production.
Jeremy Sfez
•
Developer Experience
How to improve developer experience (DX) with visual testing
Improve developer confidence with visual testing. Learn how UI snapshots catch regressions and boost DX.
Jeremy Sfez
•
Testing
The Importance of Visual Testing in Ensuring UI Quality
Learn why visual testing matters for UI quality and how to compare UI screens against expectations to prevent regressions.
Jeremy Sfez
•
Supercharge your product quality
One source of truth for UI changes. Review, approve, and ships faster.